グローバルナビゲーションとは、Webサイト内のコンテンツを案内するためのリンクであり、ユーザーがよく閲覧する主要なコンテンツがまとめられているメニューです。
グローバルナビゲーションはヘッダーなど、目に入りやすい場所に設置されていることが多いのですが、パソコンとスマホでは画面サイズが異なるため、表示方法や操作方法に違いがあります。
Webサイトにグローバルナビゲーションを設置するメリットとはなんでしょうか。
PCとスマホのグローバルナビゲーション
グローバルナビゲーションは、グロナビ、グローバルメニューとも言われており、PCではサイトの上部に並び、スマホではハンバーガーメニューでまとめられているリンクです。
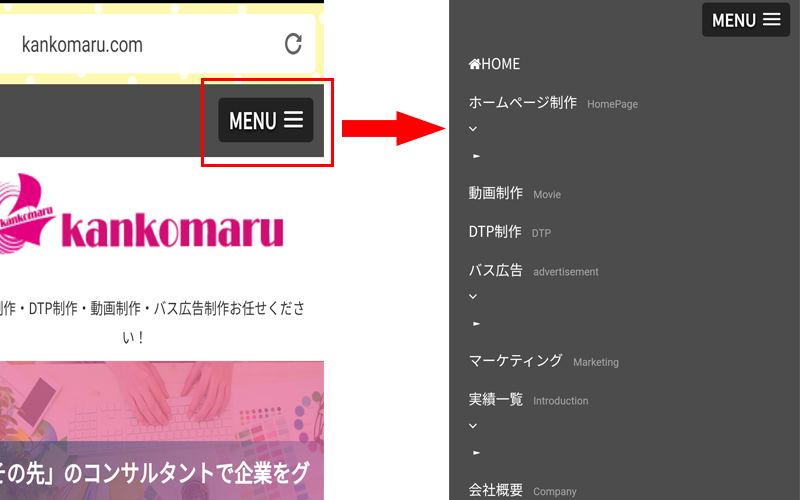
弊社のHPでは、このようにグローバルナビゲーションを設置しています。
【PCバージョン】

【スマホバージョン】

グローバルナビゲーションの役割
Webサイトを閲覧する時、検索結果によって途中のページから訪問することもあれば、トップページから入ることもあります。情報量が多いWebサイト内にどのようなコンテンツがあるのか、自分は今、どのコンテンツページを閲覧中なのか、迷子になりがちです。
グローバルナビゲーションはユーザーが知りたい情報や目的ページにストレスなくたどり着くための道案内の役割があります。
そのためには、Web制作の段階でコンテンツの構成、ユーザーの導線を考えて設計し、どの階層にいてもアクセスできるような場所に設置しなければいけません。
グローバルナビゲーションの設置で気を付けるべきこと
グローバルナビゲーションは設置方法を間違えると「見にくい」「操作しにくい」などのデメリットがでてきてしまうこともあります。作成する際の注意点とは何でしょうか。
メニュータイトルはわかりやすく簡潔に
タイトル名が長くなると、文字が小さくなる、タブの幅が広がってしまうなど、ユーザーの操作に問題が生じてしまいます。また、似た名前のタイトルは間違いやすいので、わかりやすく簡潔に表示させます。
すべてのページで表示されるようにする
トップページにのみグローバルナビゲーションを設置をすると、他ページに興味があっても、ユーザーはわざわざトップページへ戻らなくてはなりません。どのページにいても、全体メニューが表示されていることで回遊率がアップします。
しかし、お問合せフォームや商品の購入ページなどを利用している最中に目移りし、他ページへの移動してしまうこともあります。必要に応じて表示させないようにするなど、設置条件を考えてみましょう。
親メニュー、子メニューの階層を考える
全ページをグローバルメニューの一覧に掲載する必要はありません。主要なカテゴリーをピックアップし、親メニュー、子メニューの階層でまとめる必要があります。
そのため、途中でカテゴリーを大きく変更する場合は、グローバルメニューにも影響するため、Webサイトの制作段階で、しっかり設計を考えておきましょう。
グローバルナビゲーションのデザインは数多くあります。PC、スマホでは見え方も大きく異なることもふまえて、それぞれのデザインを考えていきましょう。
弊社では、Web制作の企画、設計から運用・保守まで承っております。「グローバルナビゲーションを自社のHPに途中から導入したい」「デザインを少しこだわりたい」などのご要望も、お気軽にご相談ください。
下記リンク先より弊社のWEB制作についてご覧いただけます。
