前回はTHE THOR(ザ・トール)の「スタイル」機能を使えば、文章にイロイロな装飾をつけることができる事を解説しました。
便利な「スタイル」機能ですが、「スタイルセット」や「カラーセット」を合わせて使うことで、さらに思い通りのデザインにすることができます!
THE THOR(ザ・トール)の「スタイルセット」で形を整えよう!
まずは「スタイルセット」について簡単に説明します。
「スタイルセット」では、主にデフォルト「スタイル」の形を変えることができます。
「スタイルセット」で変えることができるパーツ例:
・枠線の種類(ボーダー系)
・文字の位置やサイズ(文字系)
・影をつける(シャドウ系)
・・・など
THE THOR(ザ・トール)の「カラーセット」で色をアレンジしよう!
「カラーセット」は主にデフォルト「スタイル」の色をアレンジできます。
「カラーセット」で変えることができる色の例:
・背景の色
・枠線の色(ボーダー色)
「スタイルセット」「カラーセット」を使ってオリジナルパーツを作ろう!
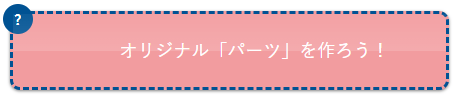
では実際に下の見本のようなオリジナルの「ボックス」を作る手順を解説します。

土台となる「ボックス」を選ぼう!
まずは土台となるボックスを作ります。
ここは前回の復習です!
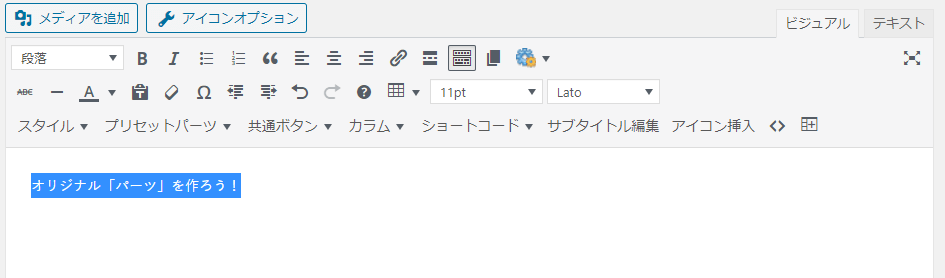
ボックスにしたいテキストを選択し、メニューの「スタイル」からイメージに近いボックスを選びます。

テキストを選択したら・・・

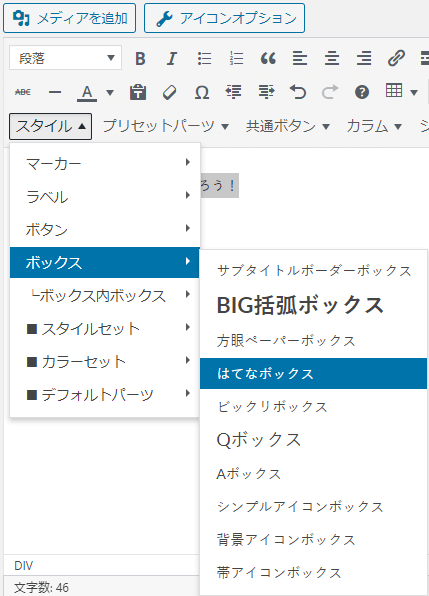
メニューの「スタイル」からイメージに近いボックスを選びます。
今回は土台にするボックスとして、「はてなボックス」を選択しました。
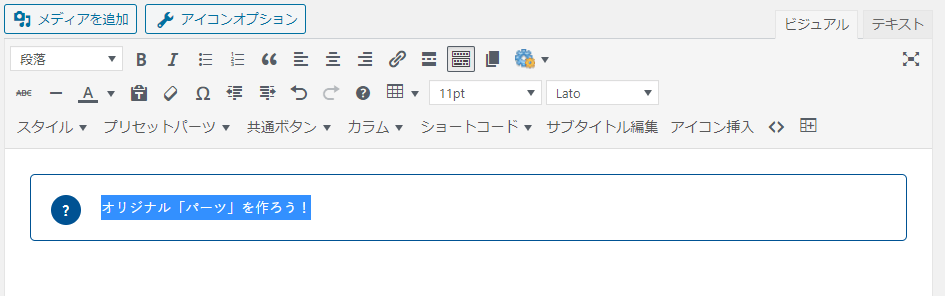
これでデフォルトの「ボックス」が作成されました!

今回は、この「はてなボックス」をアレンジしていきます!
「カラーセット」で色を変えよう!
それでは「カラーセット」で色をアレンジしていきます。
まずは文字の色を変えていきます。
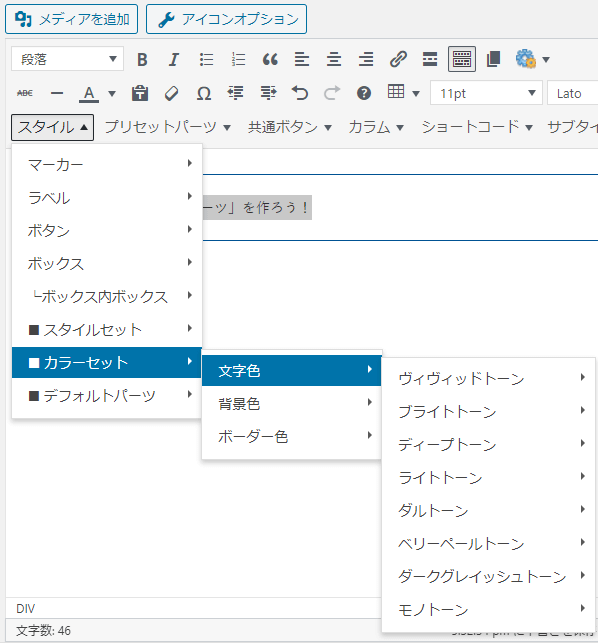
ボックス内のテキストが選択された状態で、「スタイル」から「カラーセット」を選択し、更に「文字色」を選択します。
※ボックス内のテキストが選択しにくい時は、テキストの上でダブルクリックやトリプルクリックしてみてください。

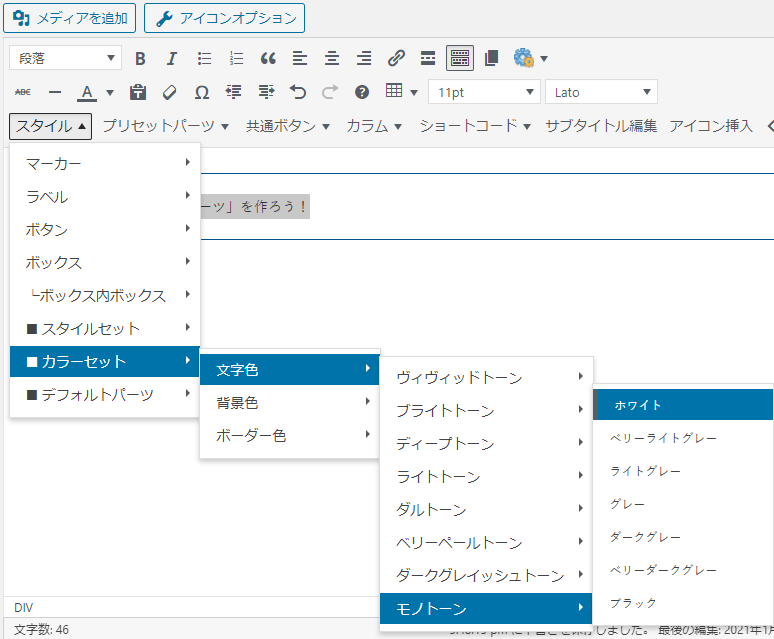
さらに文字色のカテゴリーを選び、色の一覧から好きな色をクリックします。
今回は「モノトーン」から「ホワイト」を選択してみます。

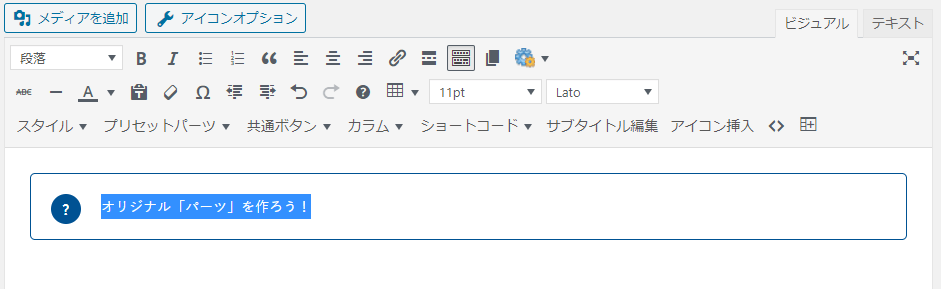
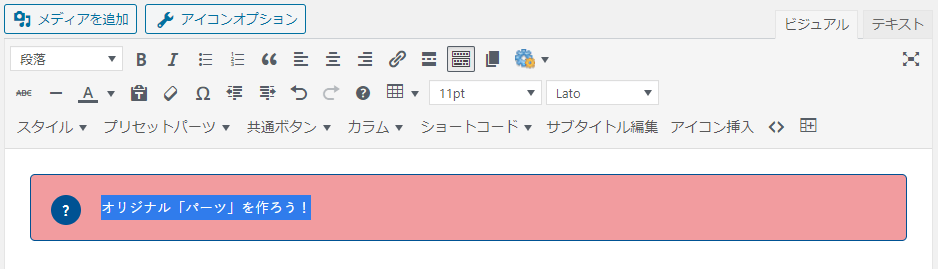
これで文字の色を変えることができました!

続いて、同じように「カラーセット」から「背景色」や「枠線の色(ボーダー色)」を変えていきます。
このときのポイントとして、「背景色」等はデフォルトで色がついていることがあるので、まずはデフォルトの色を解除するところから始めます。
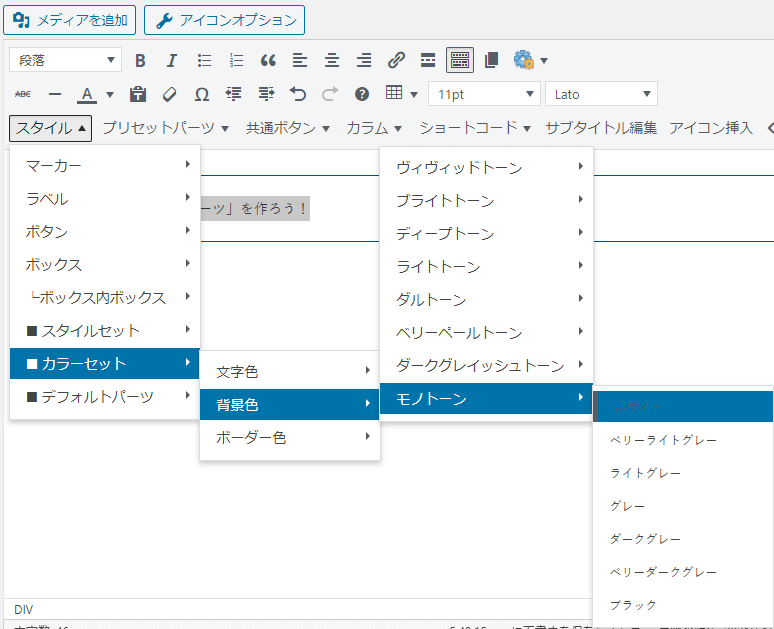
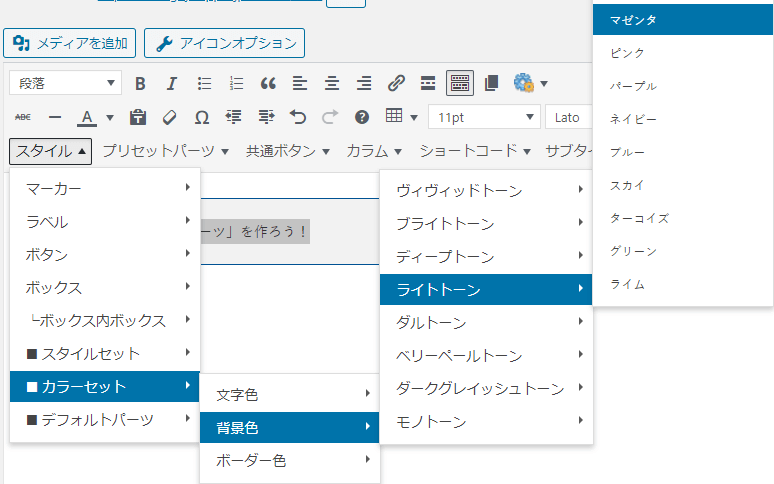
それでは、「背景色」を変えてみます。
先程と同じように、「カラーセット」から「背景色」へと進みます。
この時に、デフォルトで選択されている色がある場合は、その色をクリックして解除しておきます。
(「はてなボックス」の場合は、デフォルトでホワイトが選択されているため、「ホワイト」をクリックして選択を解除しておきます。)

デフォルトの色を解除したら、再び「背景色」から好きな色を選びます。

ボックスの「背景色」を変えることができました!

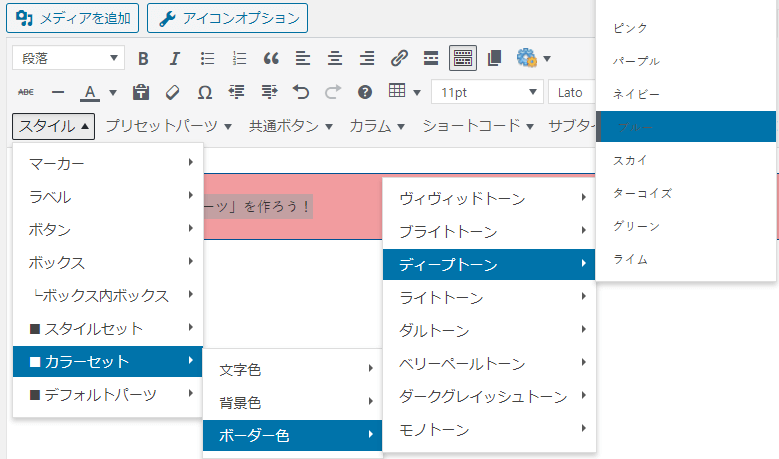
枠線の色(「ボーダー色」)についても見てみましょう。
「カラーセット」から「ボーダー色」へと進み、デフォルトで選択されている色がないか見ていきます。

デフォルトで「ブルー」が選択されていることが分かりました。
今回はこのブルーのまま使いますが、変更するしたい場合は「ブルー」をクリックして一度解除してから好きな色を選んでください。
「スタイルカラー」を選ぶ時の注意点
※色をクリックしても変わらない場合は、複数の色が選択されている可能性があります。
他の色が選択されていないか探して、不要な色をクリックして解除しておきましょう!
「スタイルセット」で形や装飾をアレンジする
次に「スタイルセット」でボックスの形を変えてみます。
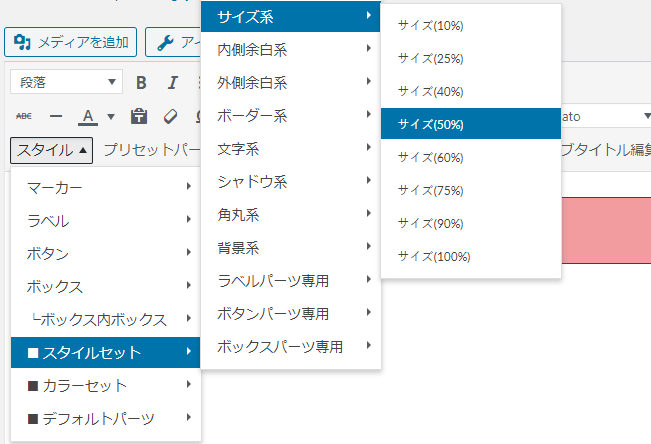
まずはボックスの「大きさ」を変えてみます!
ボックス内のテキストが選択された状態で、「スタイルセット」から「サイズ系」へと進み好きな大きさを選択します。

ボックスの大きさが変わりました!(画像は50%選択時)

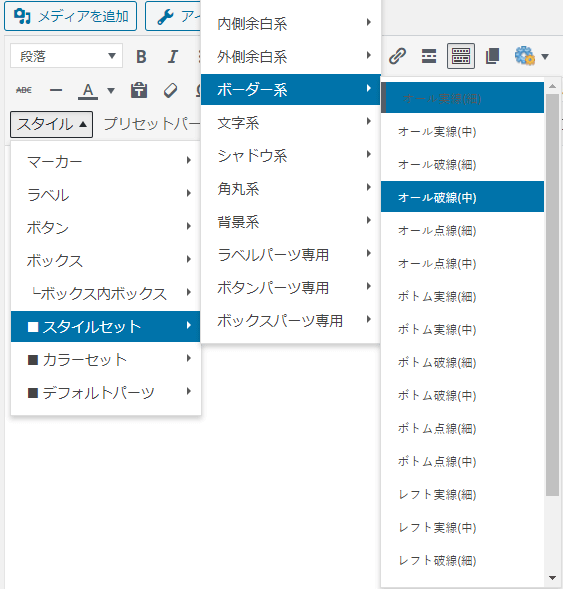
次に、よく使う枠線の種類(「ボーダー系」)を変更してみます。
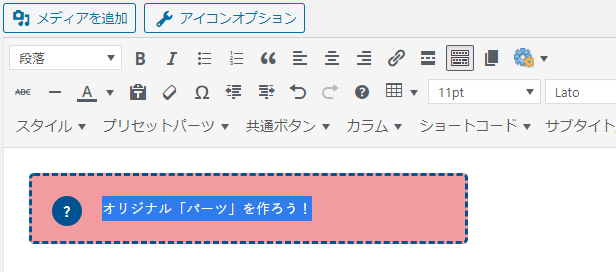
「スタイルセット」から「ボーダー系」へと進み、好きな枠線の種類を選択します。

今回は「オール破線(中)」を選択してみました。

「オール○○」という枠線はボックスの四面全体を変更します。
ボックスの下の線を変えたいときは「ボトム〇〇」、左側を変えたいときには「レフト○○」というように使い分けてみて下さい。
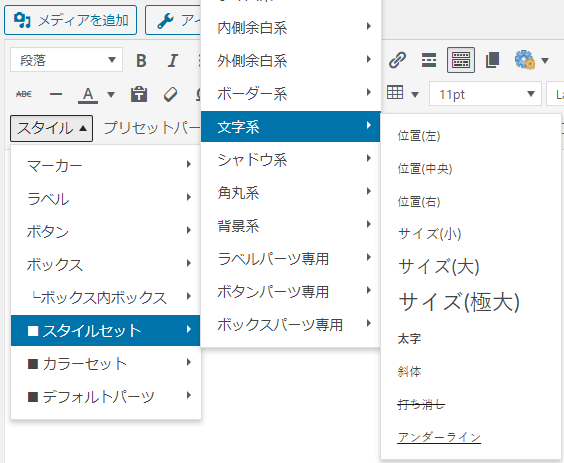
次に、文字をアレンジしていきます。
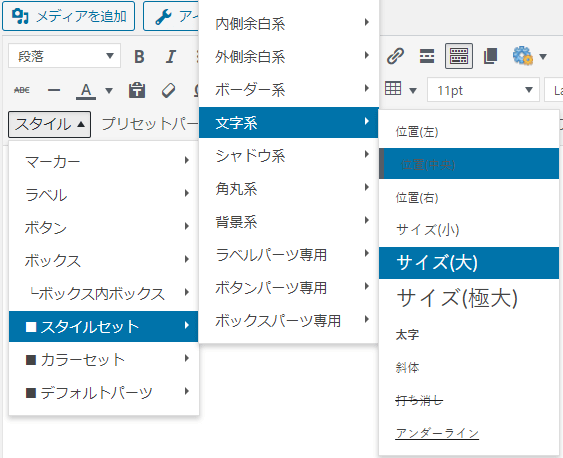
「スタイルセット」から「文字系」へと進み、文字の位置や文字の大きさを選択してみて下さい。

試しに文字を「中央寄せ」して、サイズを「大きく」してみます。

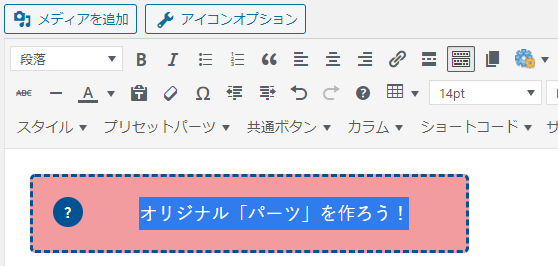
文字位置やサイズが変わりました!

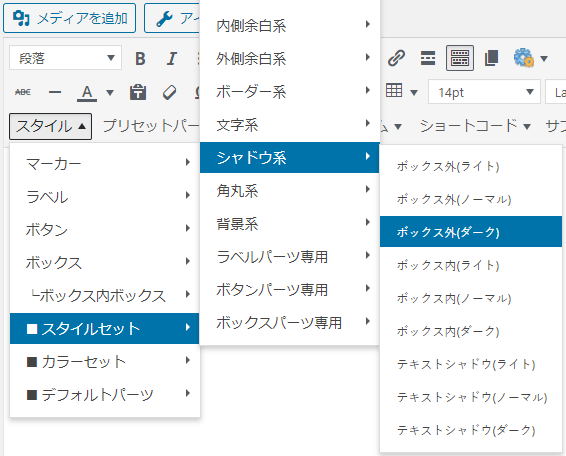
続いて、よく使う「シャドウ系」を選択してみます。
「シャドウ系」はボックス等に影を付ける効果があり、立体的に見せることができます。

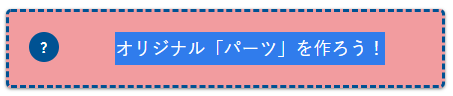
ボックスに影(シャドウ)が付きました。(少し分かりにくいですが)

個人的には「シャドウ系」は「ボックス外○○」をよく使用します!
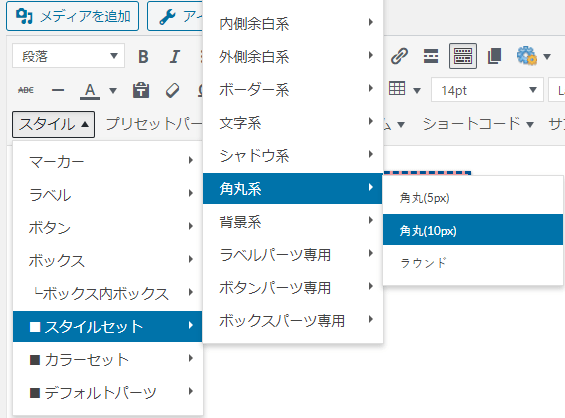
次に解説するのは「丸角系」です。
ボックスに丸みを持たせることができ、柔らかい印象となります。
「スタイルセット」から「丸角系」へと進み、丸み度合いを選択します。
ちなみに、選択肢の下に行くほど丸みが大きくなります。

ボックスの角に丸みを持たせることができました!

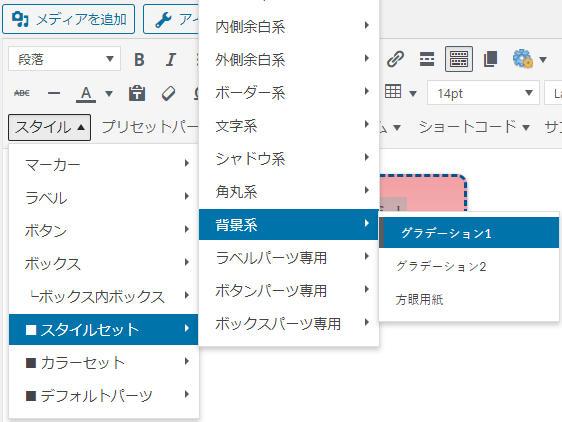
さらに、背景にもアレンジを加えてみましょう。
「スタイルセット」から「背景系」へと進むと背景をアレンジできます。

グラデーションにしてみました!

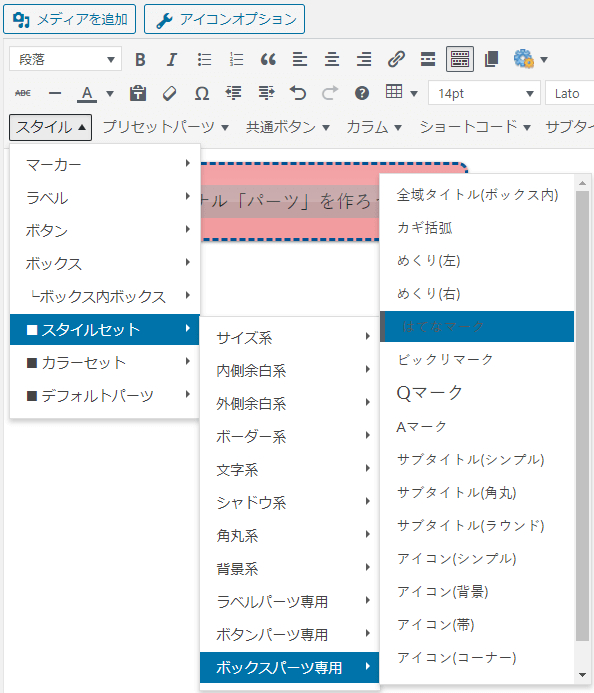
最後に、「ボックスパーツ専用」を見てみましょう!
ここにはボックスに使用できるイロイロな効果が入っています。
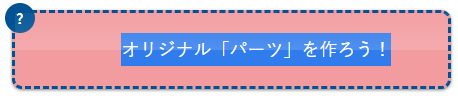
今回はデフォルトで「はてなマーク」が選択されていました。

この「ボックスパーツ専用」を少し使って、はてなマークの位置を変えてみたいと思います。
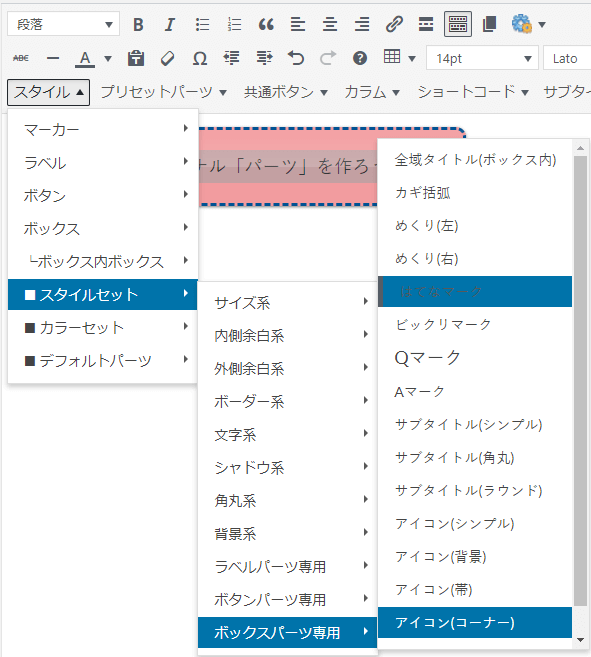
「スタイルセット」から「ボックスパーツ専用」へと進み、「アイコン(コーナー)」を選択します。

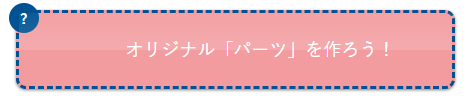
はてなアイコンがコーナーに移動しました!

最後にボックス内のテキストの選択を解除してみると、完成したオリジナルのボックスとなります。

【THE THOR(ザ・トール)】「スタイルセット」「カラーセット」まとめ
今回は、【THE THOR(ザ・トール)】の「スタイル」アレンジについて解説しました!
「スタイルセット」はとても奥が深く、少し練習が必要になるかもしれませんが、使いこなせれば表現の幅を広げることができるでしょう。
また、選択しても上手く変わらないときは、同じ種類の装飾が複数入っていないかを確認してみて下さい。
最後まで読んでいただきありがとうございました!
