WordPress(ワードプレス)を利用するときに、もっとも基本的な使い方は「記事の投稿」です。
WordPress(ワードプレス)を利用することで、とっても簡単にWebサイト記事を投稿できるんです!
今回は、WordPress(ワードプレス)での「記事の投稿」はもちろん、記事を「編集」したり「削除」する方法についても解説します!
WordPress(ワードプレス)の「投稿」とは?
WordPress(ワードプレス)には「投稿」という機能があり、もっとも基本的な使い方になると思います。
「投稿」の機能を使うことで記事を執筆し、サイトに投稿することができます。
記事とは具体的には、「新着情報」や「ブログ」、「コラム」記事などのことです。
WordPress(ワードプレス)では、これらの記事をWEBスキルの無い方でも「投稿」できるのです。

WordPress(ワードプレス)で記事を投稿しよう!
では、実際にWordPress(ワードプレス)で記事を投稿する方法を解説します。
今回は、初心者の方でも比較的使いやすい「クラシックエディター」を使用して解説していきます。
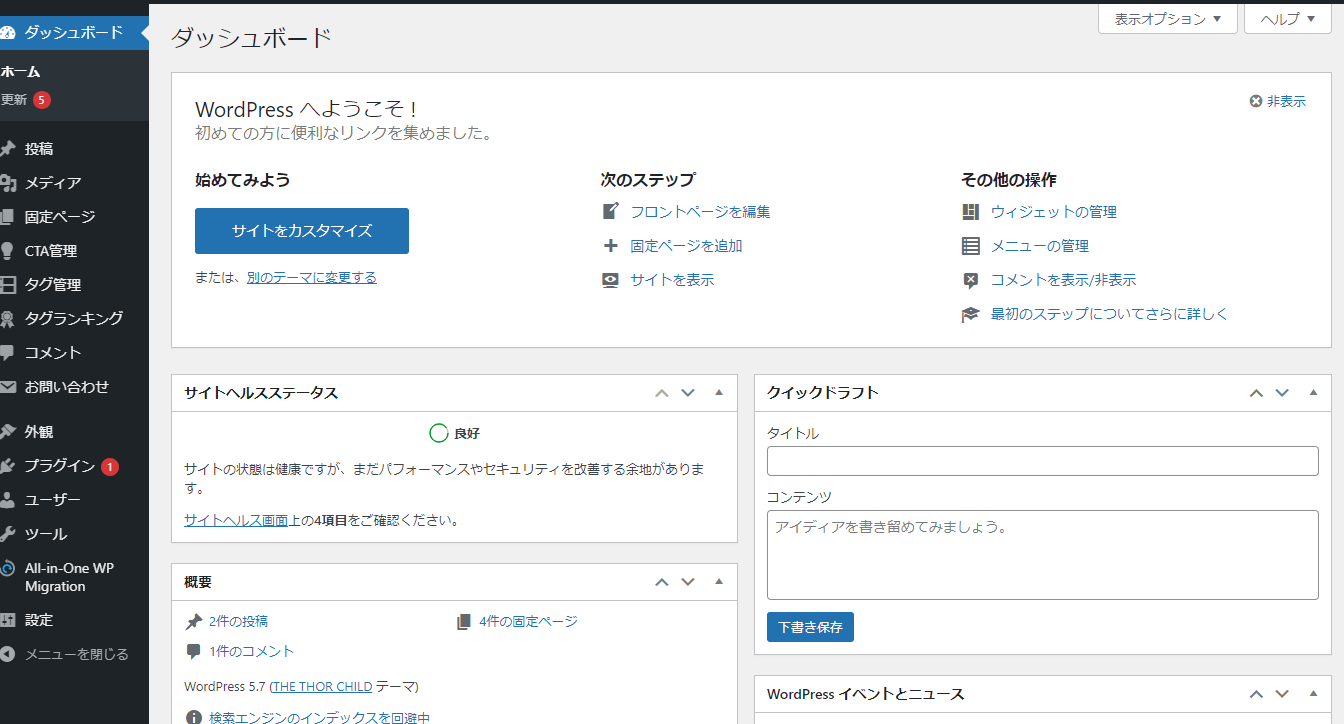
まず、管理画面にログインします。

管理画面が表示されるので、左側のメニューから「投稿」をクリックします。
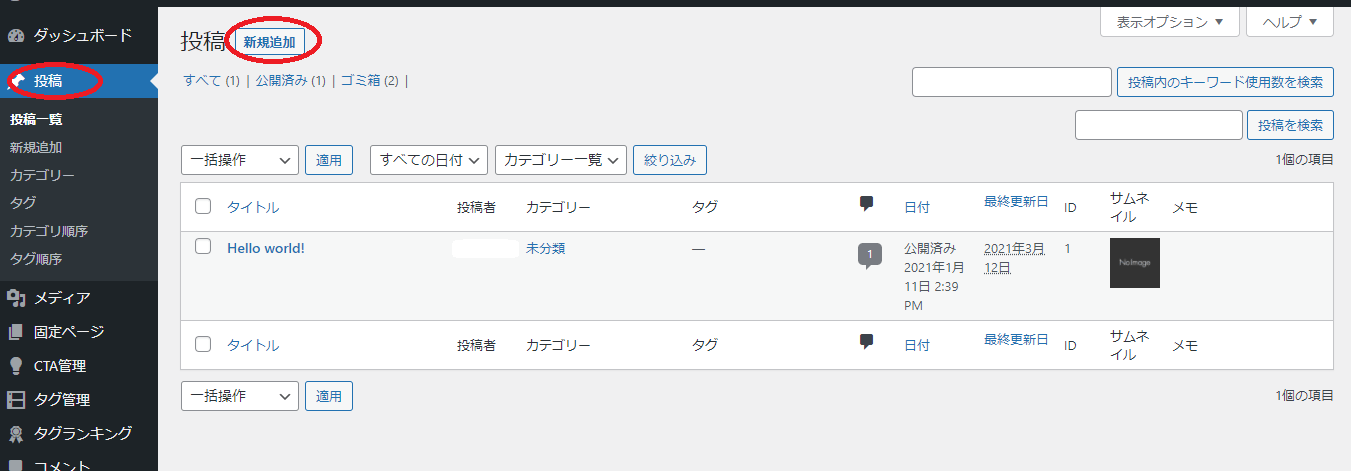
投稿記事一覧ページが表示されます。

新しく「記事」を投稿する場合は上の方にある、「新規追加」をクリックします。
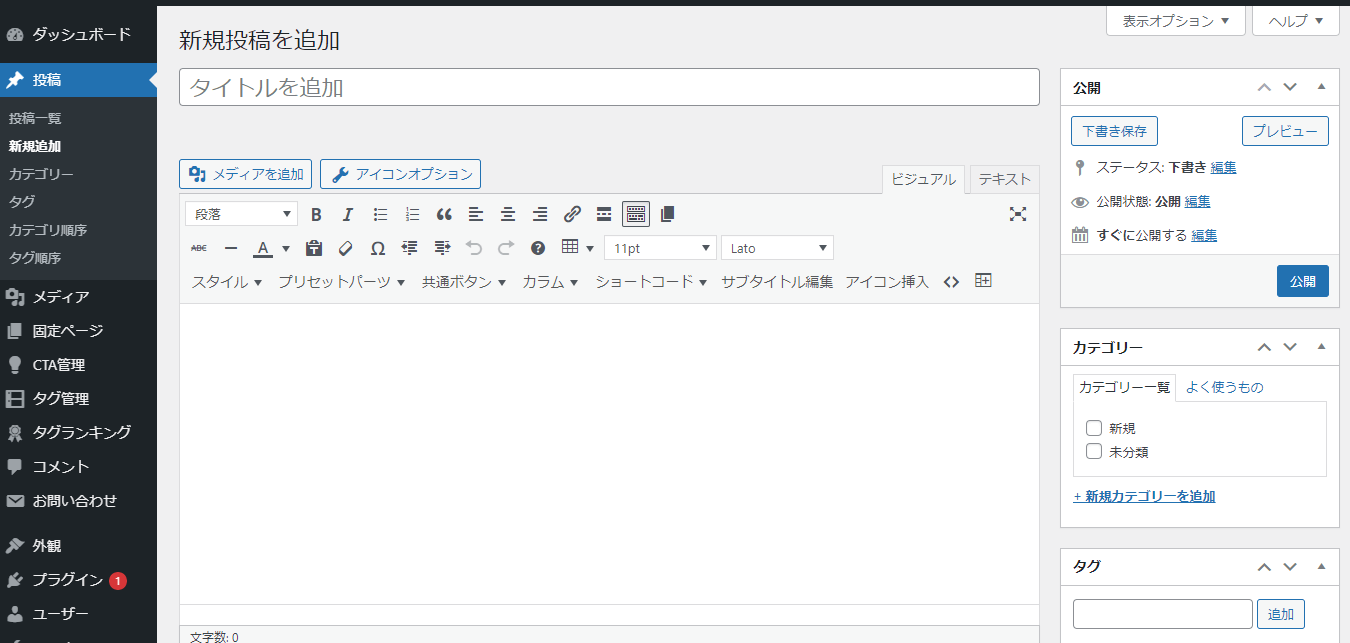
記事の編集画面が開きました!

記事の「タイトル」決め方のコツ!【SEO】
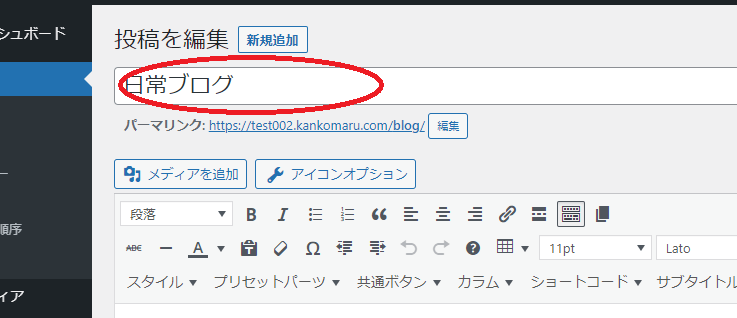
まずは記事のタイトルを入れましょう!

この部分はGoogle検索などの検索結果で大きく表示されます。
もしも、SEOを意識した記事を書くなら、タイトルはなるべく30字以内で、検索して欲しいキーワードを含ませるのがポイントです!

30字を超えるとこのように「…」となり省略されてしまいます。
本文を執筆!
つぎに、本文を書いていきます。
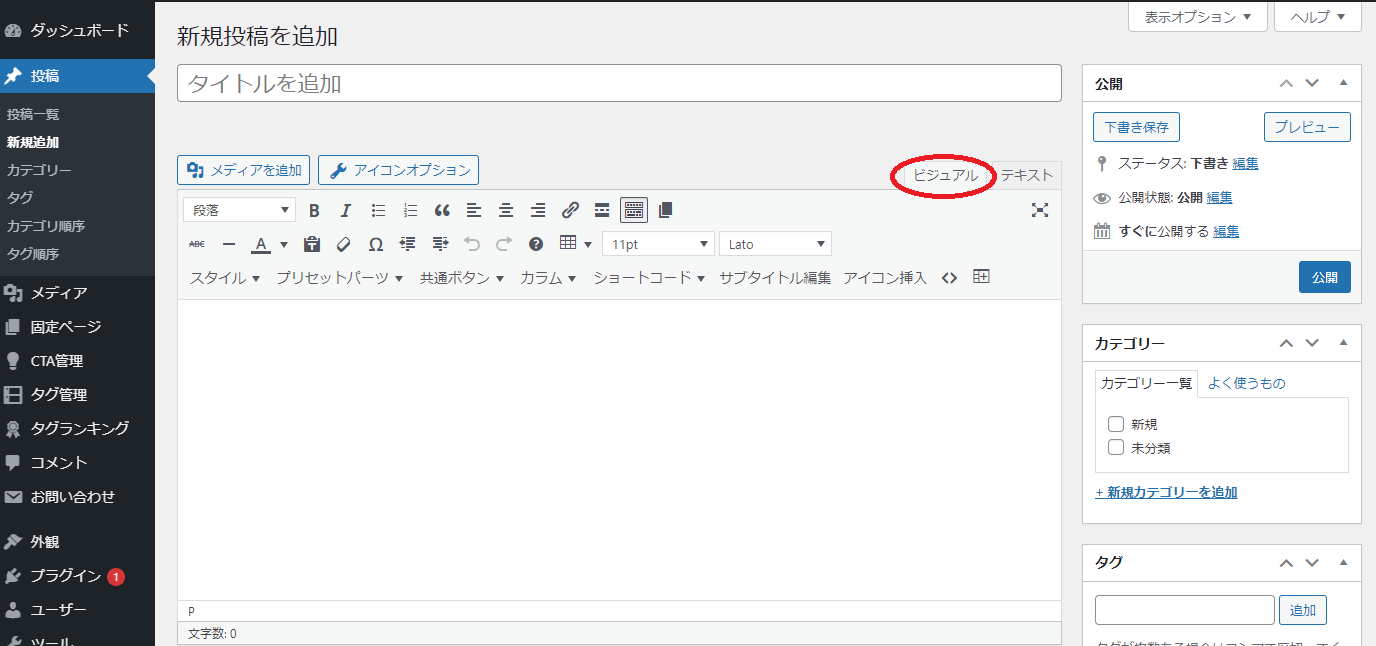
まず、入力欄が「ビジュアル」エディタになっていることを確認します。

「ビジュアル」エディタはITスキルの少ない方でも、使いやすいエディタです。
本文の入力欄には、文章の他、リンクや画像、表なども入れることができます。

また、テキストにイロイロな装飾を付けることもでき、見た目を読みやすくすることもできます。
例えば、「スタイル」ボタンを使って、簡単にマーカーを引くことができます。
THE THORを使った文章の装飾のやり方はコチラの記事
>THE THOR(ザ・トール)のスタイル使い方!ボックスやマーカー、ボタンが簡単に作れるマニュアル!
で説明しているので、よければご覧ください。
工夫次第で雰囲気の違った記事を作ることができます!
アイキャッチを設定しよう!
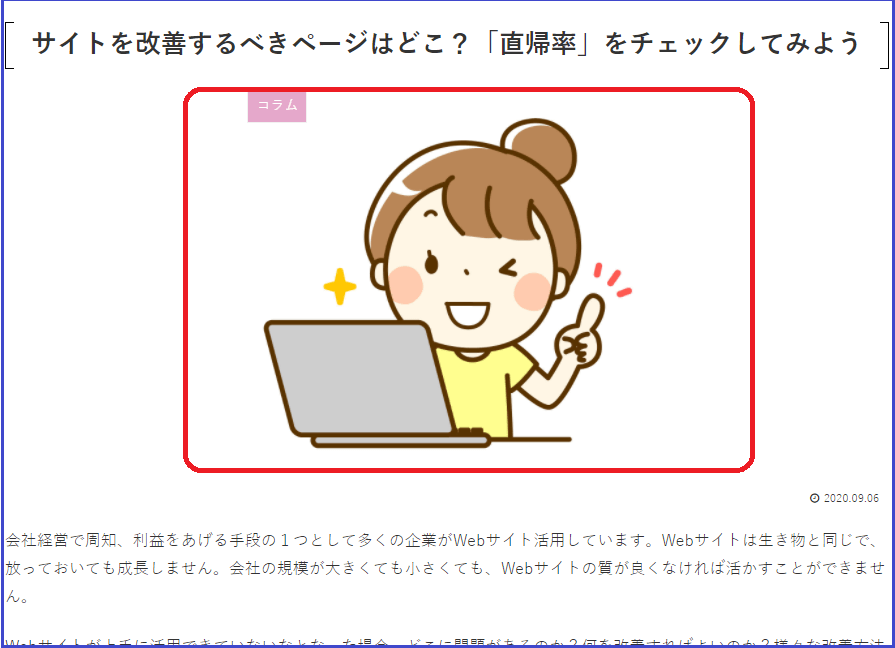
例えばブログ記事などを開くと、このようにタイトルの下に大きな画像(赤枠部)が表示されるのを見たことがないでしょうか?

このように、人の目を引き付けるような画像を「アイキャッチ」画像といいます。
WordPress(ワードプレス)では、簡単にこのようなアイキャッチ画像を設定することができます!
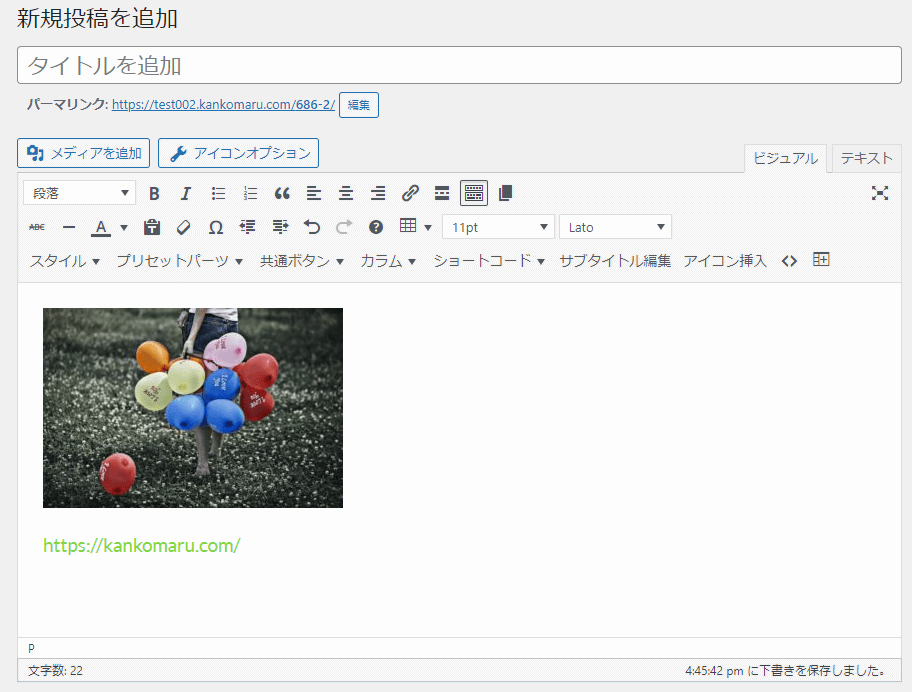
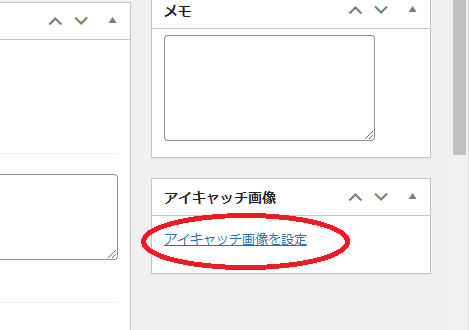
記事の作成画面の右側を下の方にスクロールすると、「アイキャッチ画像」という項目があります。
その下にある「アイキャッチ画像を設定」ボタンをクリックしアイキャッチにしたい画像を選びます。

アイキャッチ画像は、その記事の一番上に表示されるほか、記事一覧のサムネイル画像としても使われることもあります。
なので、記事の内容と関連のある画像を選ぶとより親切な記事になるでしょう。
カテゴリーを設定しよう!
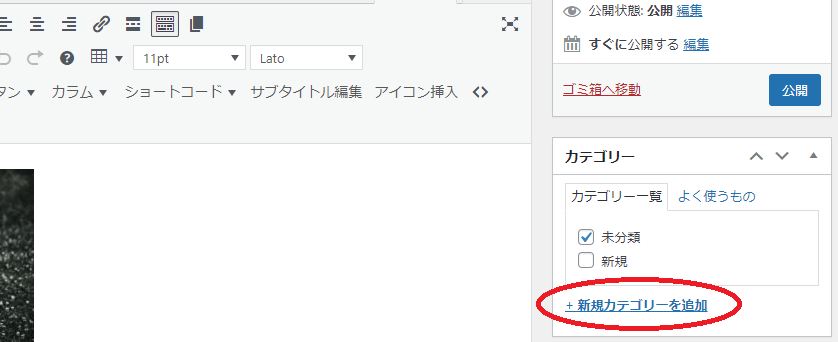
もしも、カテゴリー分けをしたいなら、記事作成画面の右側にある「カテゴリー」欄からカテゴリーを選びます。
今回はまだ「カテゴリー」が登録されていないので、「新規カテゴリーを追加」するところからやっていきます。
まず、編集画面の右側にある「+新規カテゴリーを追加」をクリックします。

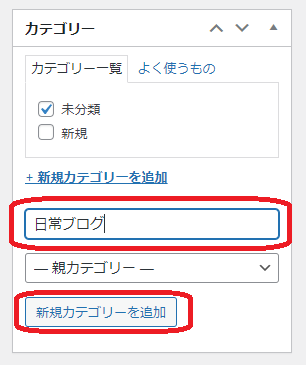
作りたいカテゴリー名を入力し、「新規カテゴリーを追加」をクリックします。

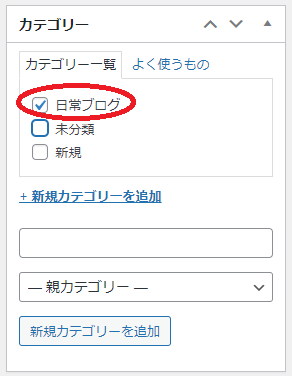
新しく作ったカテゴリーにチェックが入っていることを確認し、不要なカテゴリーからはチェックを外します。

記事を公開しよう!
記事が完成したら、いよいよ記事を公開しましょう!
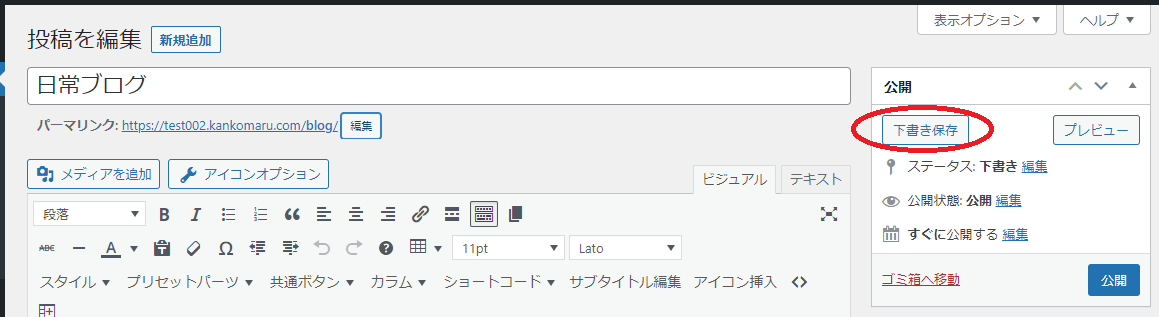
編集画面の右側に「公開」ボタンがあります。
が、いきなり公開してしまうと、イメージと違ったりすることもあるので、まずは「下書き保存」をしましょう。

「投稿の下書きを更新しました。」と出れば下書きは保存されています。
下書きを保存すると、「プレビュー」で完成イメージを見ることができます。
「下書き保存」ボタンの右側にある「プレビュー」をクリックして、記事の完成イメージを確認しましょう!
「プレビュー」を確認したら、いよいよ公開です。
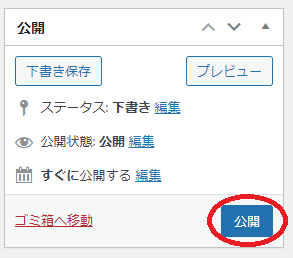
公開欄の下部にある「公開」ボタンをクリックします。

画面の上の方に「投稿を公開しました。」と表示されれば投稿は完了です!

画面上部にある管理バーの「投稿を表示」をクリックして、公開した記事をチェックしておきましょう。

サイトから管理画面に戻るには、上部の管理バーの「サイト名」にカーソルを当て、「ダッシュボード」をクリックします。
投稿の編集画面に戻るには、「投稿を編集」ボタンをクリックします。
![]()
WordPress(ワードプレス)で記事を修正する方法
次に、既存の記事を修正する方法を解説します。
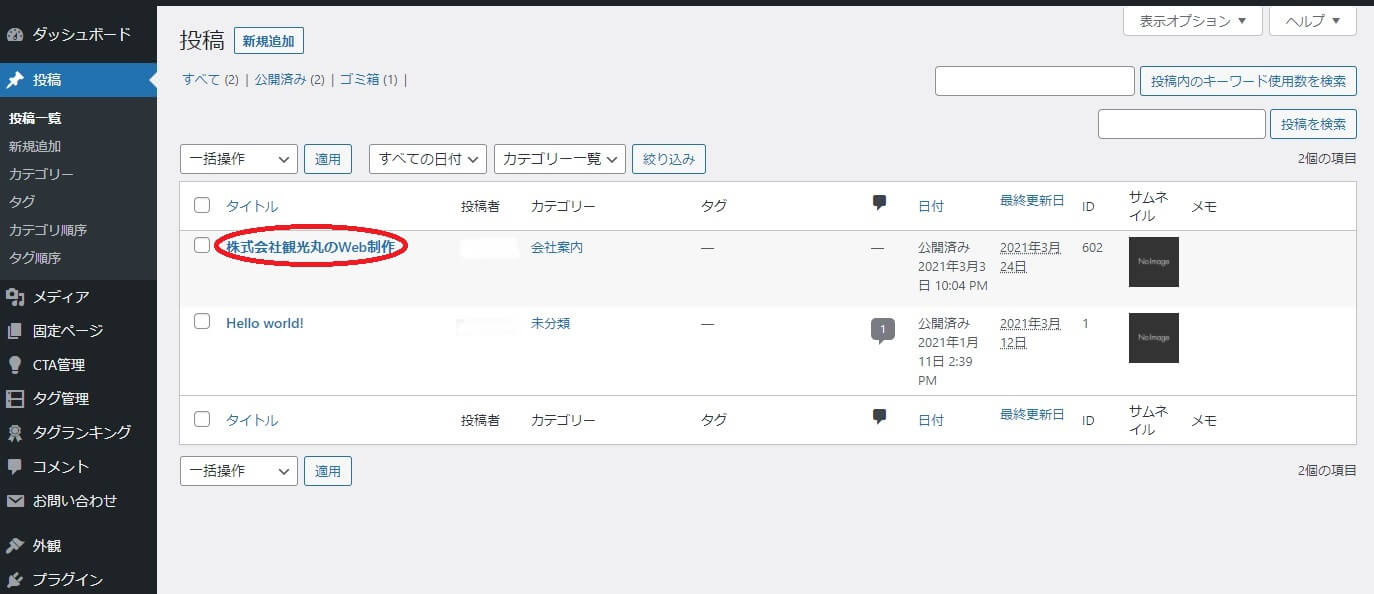
まず、WordPress(ワードプレス)管理画面で、「投稿」―「投稿一覧」をクリックします。
投稿一覧から、修正したい記事名をクリックします。

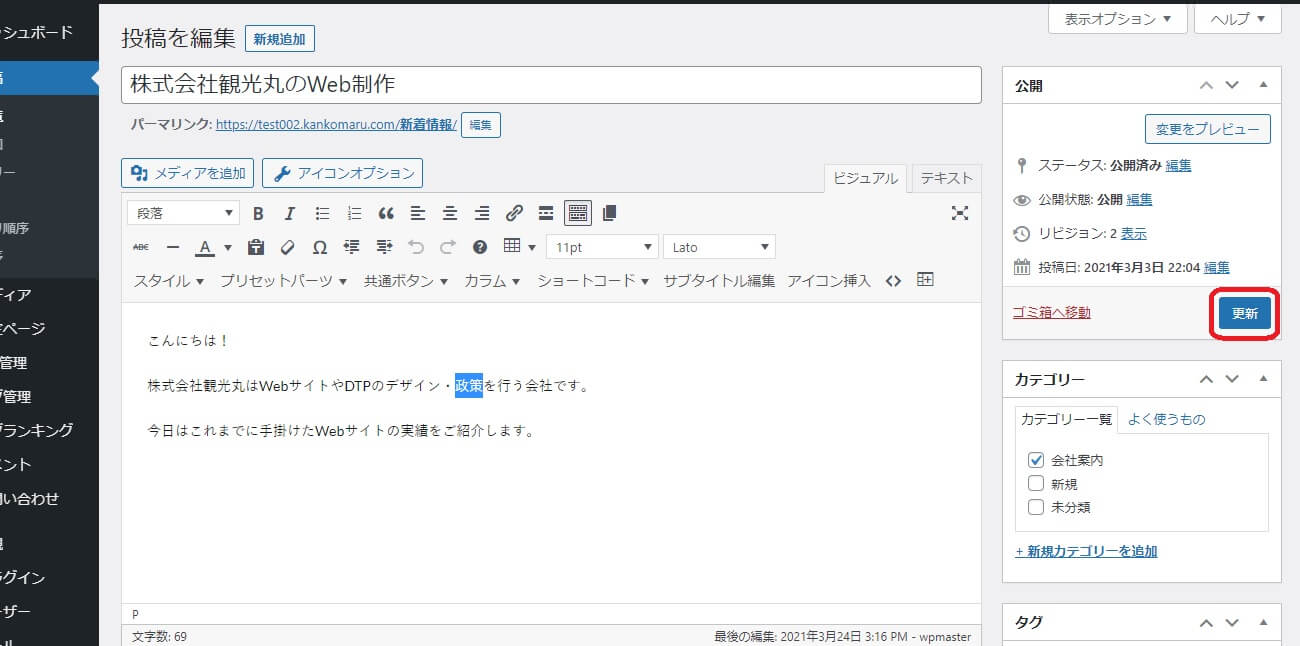
記事の編集画面が開くので、必要な修正をします。
編集が終わったら右側にある「更新」をクリックします。

画面の上の方に「投稿を更新しました。」と表示されれば成功です!

「投稿を表示」をクリックして、実際に修正されたか確認しておきましょう。
WordPress(ワードプレス)で記事を削除する方法
最後に、不要な記事を削除する方法を解説します。
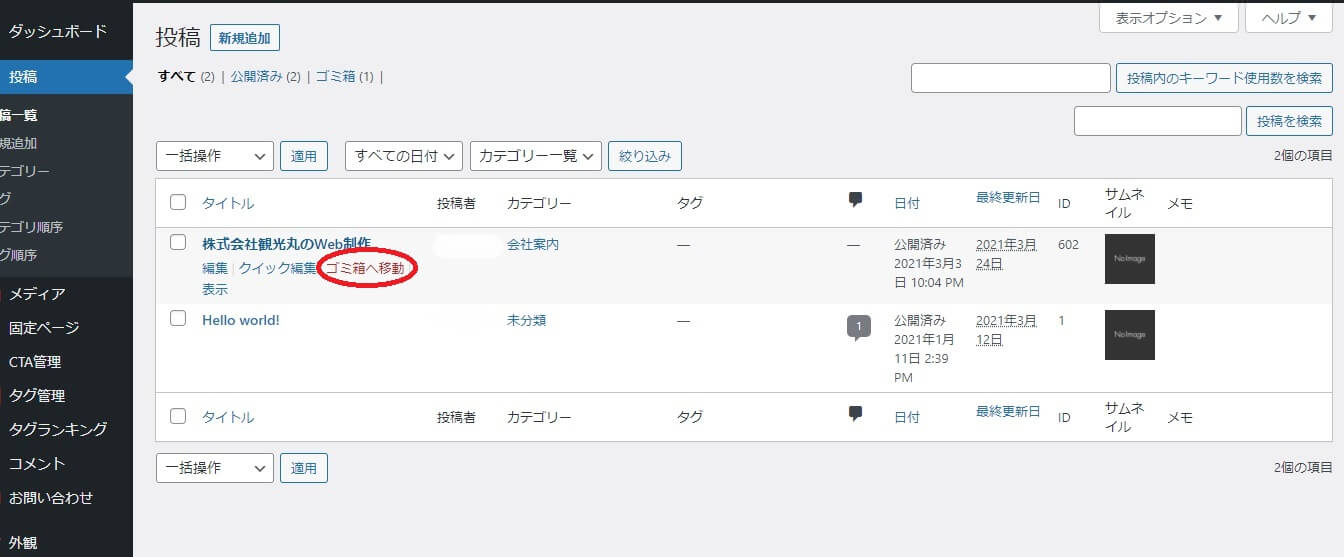
記事の削除も、「投稿」一覧画面から行います。
削除する「記事のタイトル」にカーソルを当てると、「ゴミ箱へ移動」という項目が現れるのでクリックします。

「ゴミ箱へ移動しました」と表示され、一覧から記事が無くなれば削除完了です!

削除した記事がゴミ箱に移動しました。

サイトを開いて、記事が無くなっていることを確認しておきましょう。
ちなみに、ゴミ箱に移動した記事は元に戻すこともできます。
ゴミ箱へ移動した記事を復活させる方法!
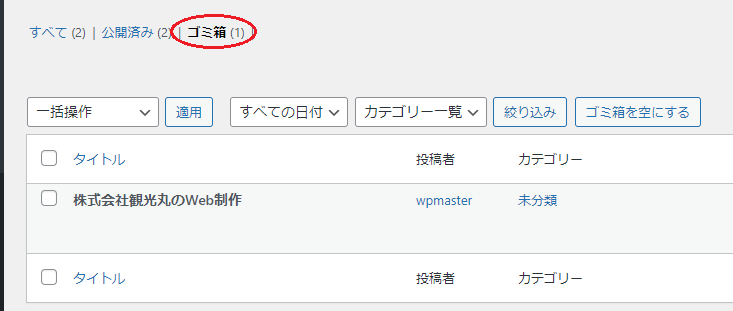
ゴミ箱へ移動した記事は、「投稿」―「記事一覧」画面から、「ゴミ箱」をクリックすると一覧で見ることができます。
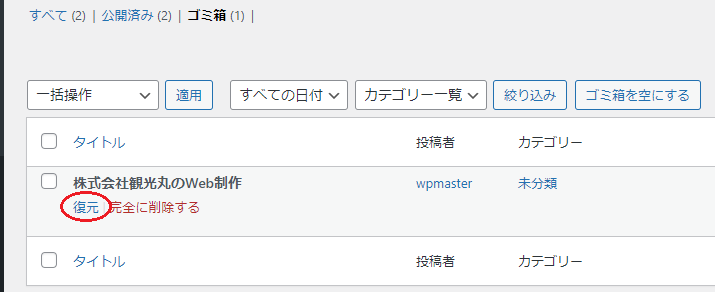
ゴミ箱の記事一覧から、復元したい記事のタイトルにカーソルを合わせ、出てきた「復元」ボタンをクリックします。

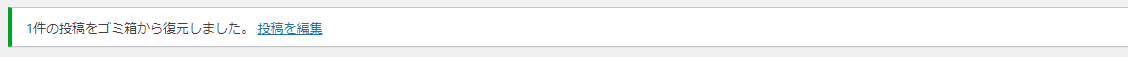
「投稿をゴミ箱から復元しました」と表示され、「すべて」のフォルダに移動されます。

※「ゴミ箱」から復元した記事は下書き状態となっています。
公開するには、「すべて」のフォルダから記事を開き、編集画面から再度「公開」する必要があります。
WordPress(ワードプレス)で「投稿」する!まとめ
今回はWordPress(ワードプレス)の使い方として、記事を投稿する方法を解説しました。
記事の投稿は、WordPress(ワードプレス)を使う上で基本の使い方となっているので、ぜひ使い方をマスターしてください!
記事をたくさん書けば、サイトへのアクセスも集まりやすく、SEO的にも投稿記事は重要なものです。
よりWordPress(ワードプレス)を使いこなす方法として、THE THOR(ザ・トール)を使って文章を装飾する方法を、下記リンク先にて紹介しています。
>THE THOR(ザ・トール)のスタイル使い方!ボックスやマーカー、ボタンが簡単に作れるマニュアル!
よかったら読んでみて下さい。
また、弊社ではWordpressを導入したホームページ制作を承っております。下記リンク先より弊社のWEB制作についてご覧いただけます。是非ご覧ください。
