WordPressテーマ「THE THOR(ザ・トール)」には、記事を投稿する際に便利な機能が豊富に用意されています。
今回は、「THE THOR(ザ・トール)」で記事を書くときに便利な「スタイル」という機能の使い方をご紹介します!
「スタイル」を使うことで、簡単に記事内に蛍光マーカーやラベル、ボタン、ボックスを入れることができます。
「スタイルセット」に関しては次の記事で解説しています。
THE THOR(ザ・トール)で記事を書くなら「クラシックエディター」がオススメ!
WordPress5.0から標準のエディターが「ブロックエディター」に変更になりました。

シンプルで便利な「ブロックエディター」ですが、THE THOR(ザ・トール)をもっと便利に使うためには、「クラシックエディター」を使うのがオススメです。

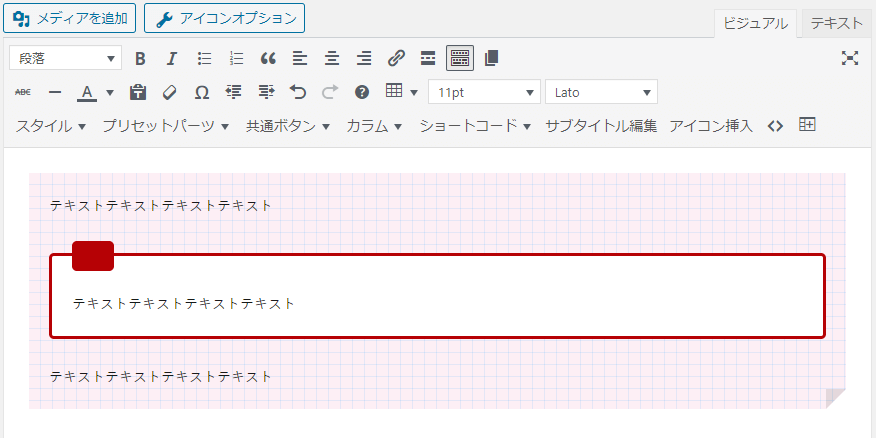
クラシックエディター(上部に各種ボタンが表示された)
「クラシックエディター」なら各種機能をボタン一つで記事に入れることができます。
「クラシックエディター」はプラグイン「Classic Editor」をインストールすることで簡単に利用できるようになります。
THE THOR(ザ・トール)を使っている方は、まずは「Classic Editor」をインストールし、有効化しておくことをおすすめします!
THE THOR(ザ・トール)の便利機能「スタイル」とは
THE THOR(ザ・トール)の「スタイル」を使うことで、簡単に記事にマーカーを引いたり、ラベルを付けたり、ボックスやボタンを設置したりができます。
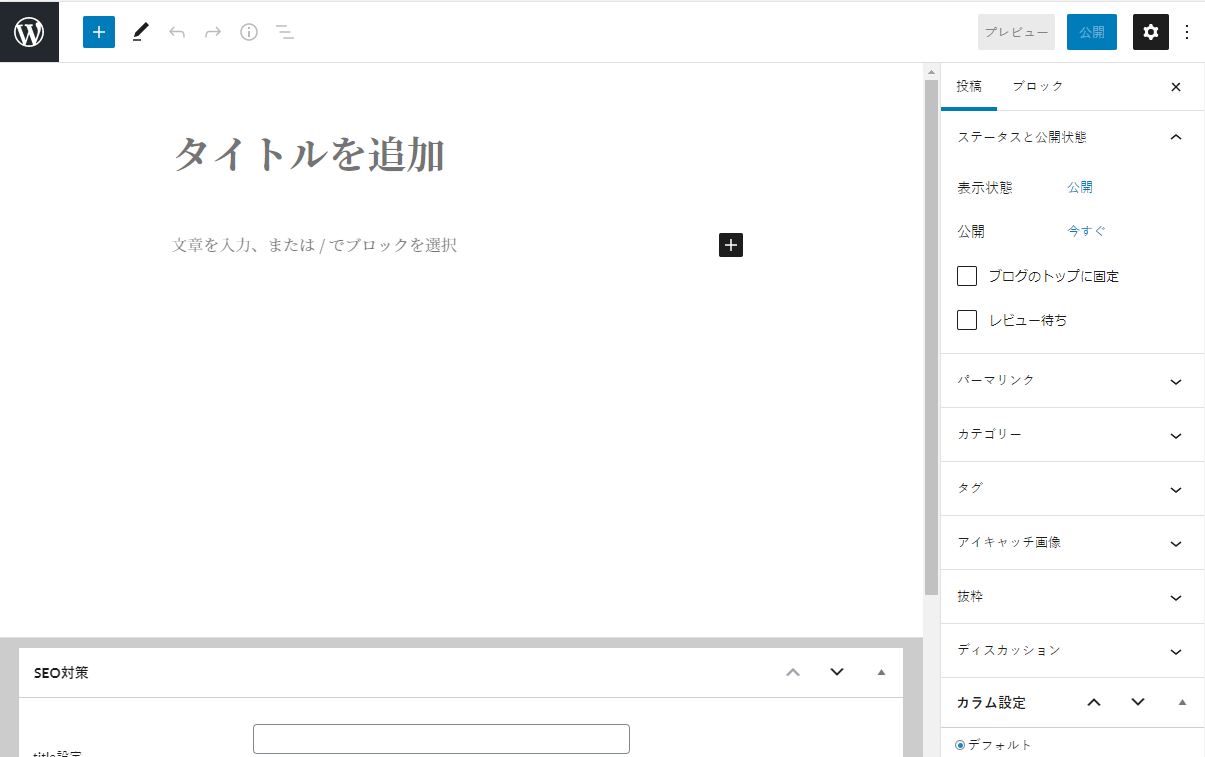
まずは、記事の作成画面で「クラシックエディター」の「ビジュアルエディタ」を開いてみましょう。
「スタイル」をクリックすることで、簡単に記事の装飾を行うことができます。
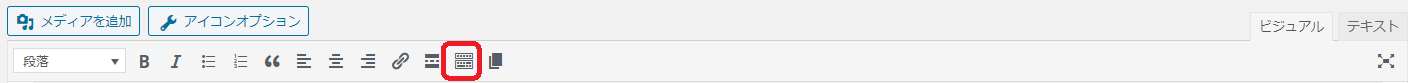
※「ビジュアルエディタ」に「スタイル」のボタンが見当たらないときは下図の「ツールバー切替ボタン」(赤枠)をクリックして表示させてください。

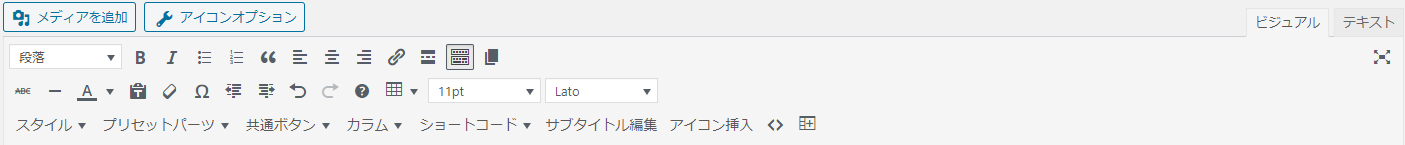
⇓隠れていたボタンが表示された

THE THOR(ザ・トール)「スタイル」の使い方マニュアル!
それでは実際に「スタイル」を使って文章に装飾をしていく方法を説明します。
「マーカー」の使い方
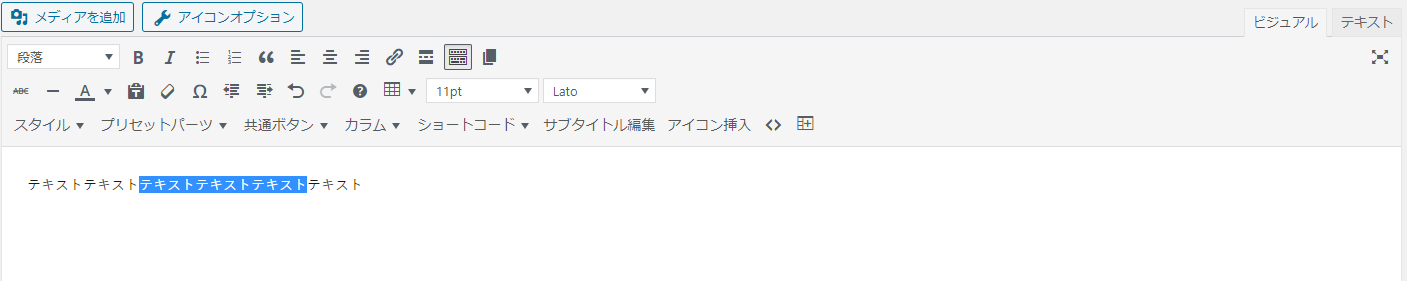
まず、マーカーを引きたいテキストを選択します。

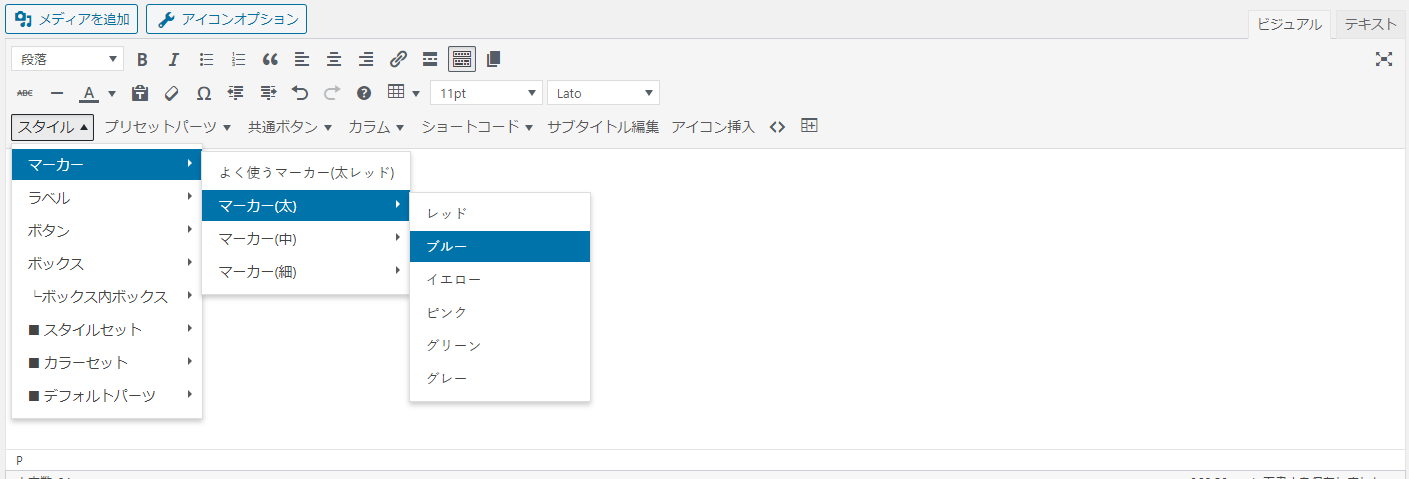
次に、「スタイル」のドロップダウンメニューから「マーカー」を選択します。

マーカーは色や太さを選ぶことができます。
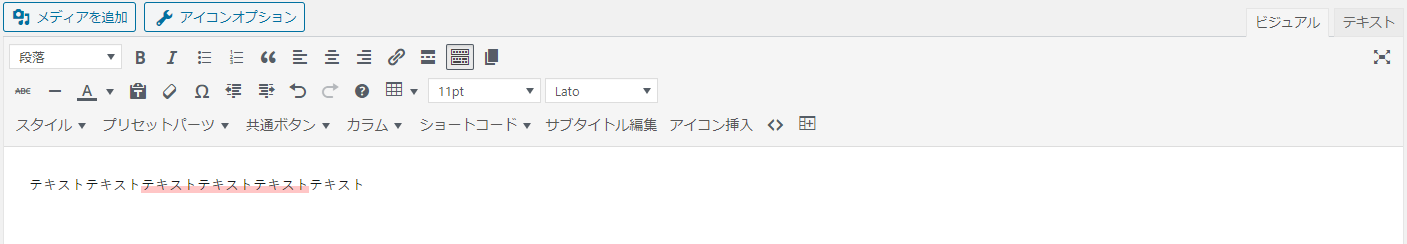
選択したテキストにマーカーを引くことが出来ました!

「ラベル」の使い方
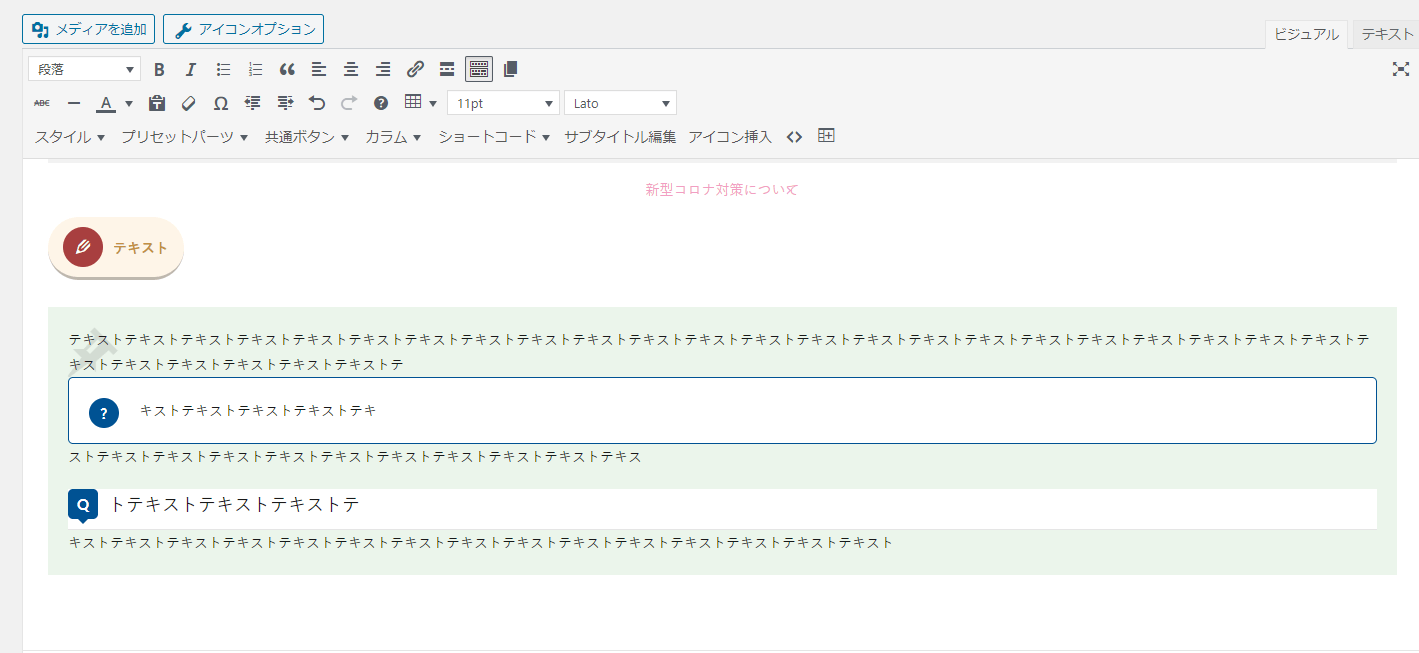
「ラベル」とは選択したテキストに装飾をつけて目立たせることができます。
![]()
↼「ラベル」機能を使って作成。
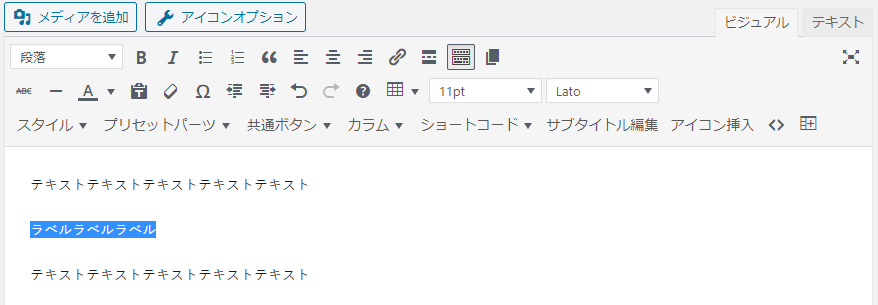
まず、ラベルにしたいテキストを選択します。

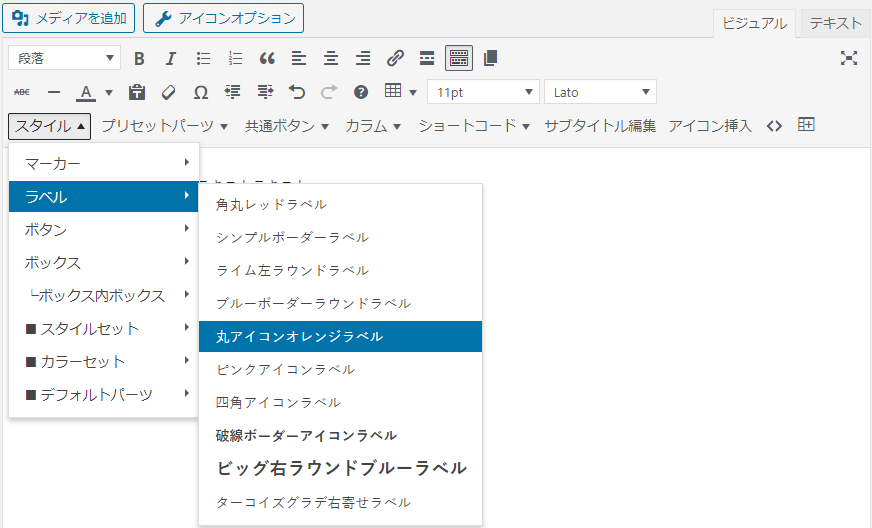
次に、「スタイル」のメニューから「ラベル」を選択し、ラベルの種類を選択します。

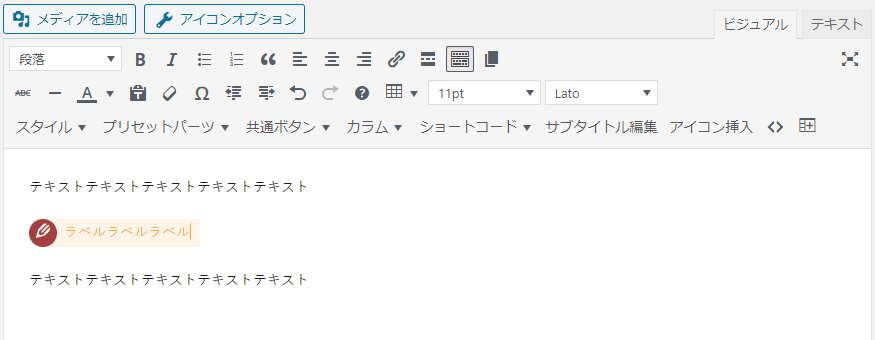
選択したテキストがラベルになりました。

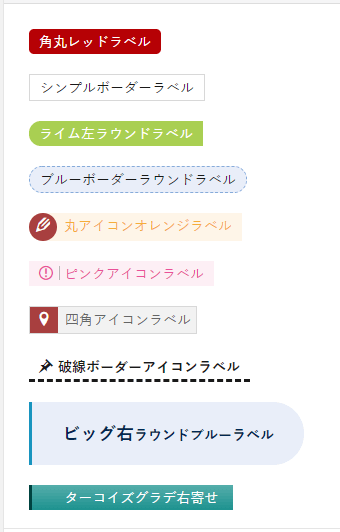
ラベルにもイロイロな種類があるので、合うものを探してみてください!

「ボタン」の使い方
選択したテキストをイロイロなタイプのボタンにできます。
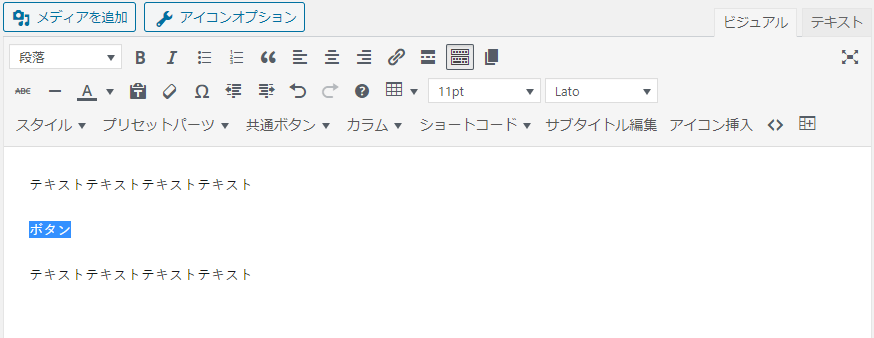
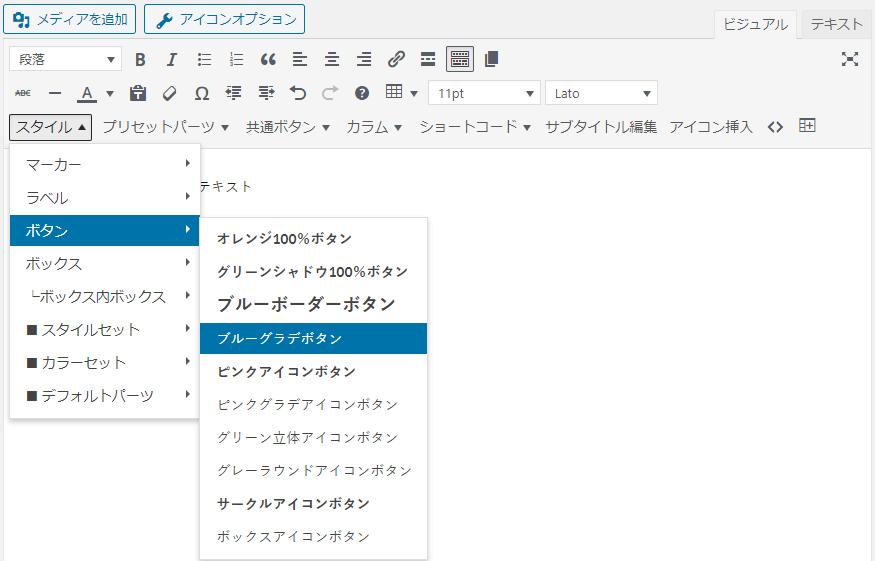
使い方は他とほぼ同じで、まずはボタンにしたいテキストを選択します。

次に「スタイル」から「ボタン」を選択し、ボタンの種類を選びます。

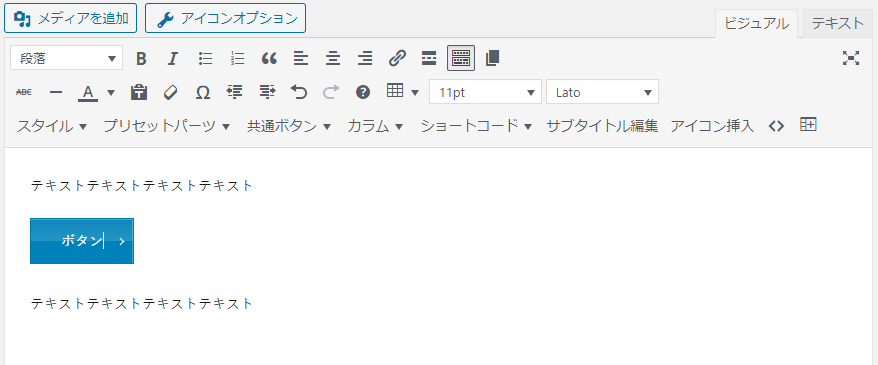
ボタンが作成できました。

ボタンの場合、ボタンが押されたときのリンク先を設定しておいた方が良いでしょう。
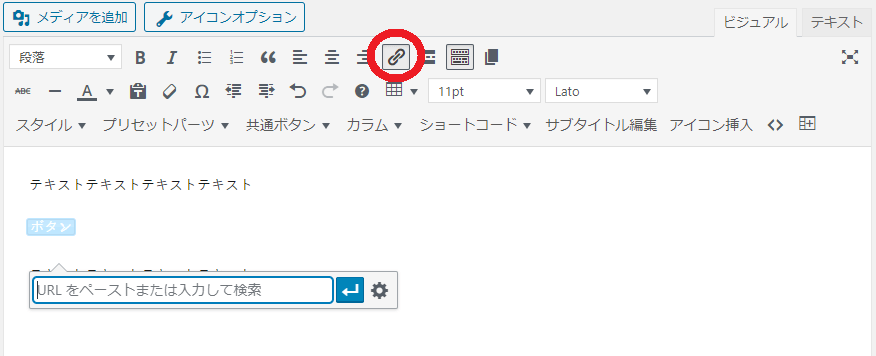
ボタンが選択されている状態で、エディタから「リンクボタン」(赤丸)をクリックします。

移動先のURLを入れる入力欄が出るので、URLを入力します。同じサイト内であれば相対パスでの指定も可能です。
入力したら![]()
決定ボタンをクリックします。
これで、ボタンを押せばリンク先に移動できるようになりました!
「ボックス」の使い方
ボックスは選択したテキストを囲う装飾を付けることができます。
使い方はとても簡単です!
まずは、囲うテキストを選択します。

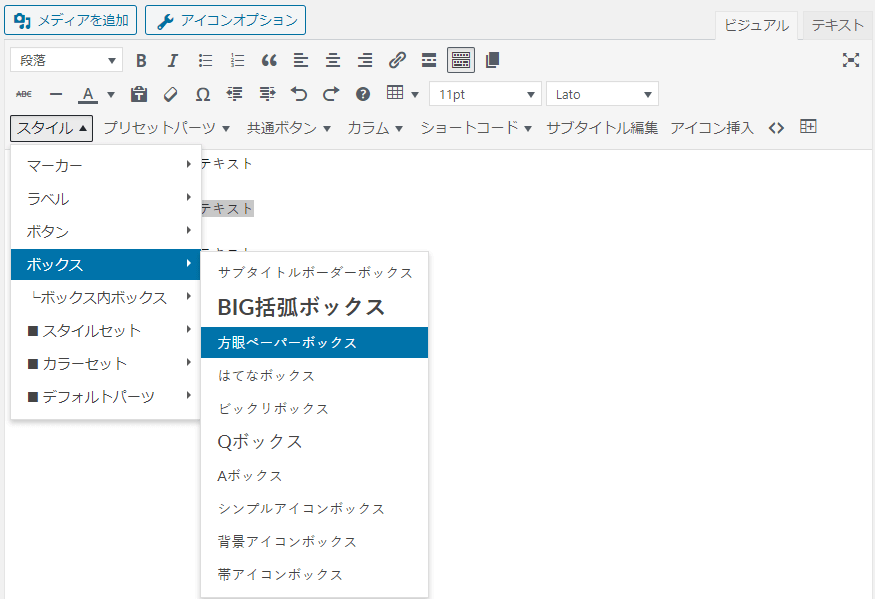
次に「スタイル」から「ボックス」へ移動し、ボックスの種類を選びます。

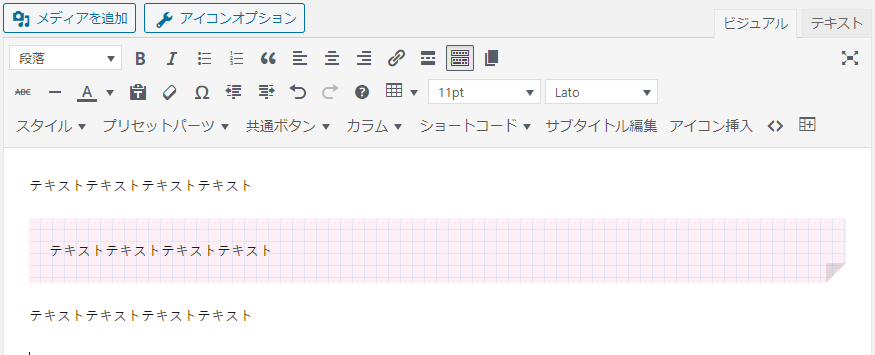
簡単にテキストをボックスで囲うことができました!

改行しても「ボックス」をひとまとまりにする裏技!
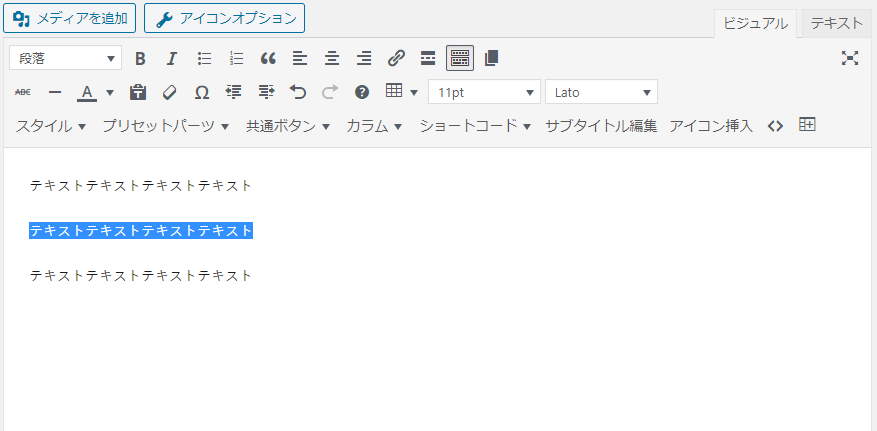
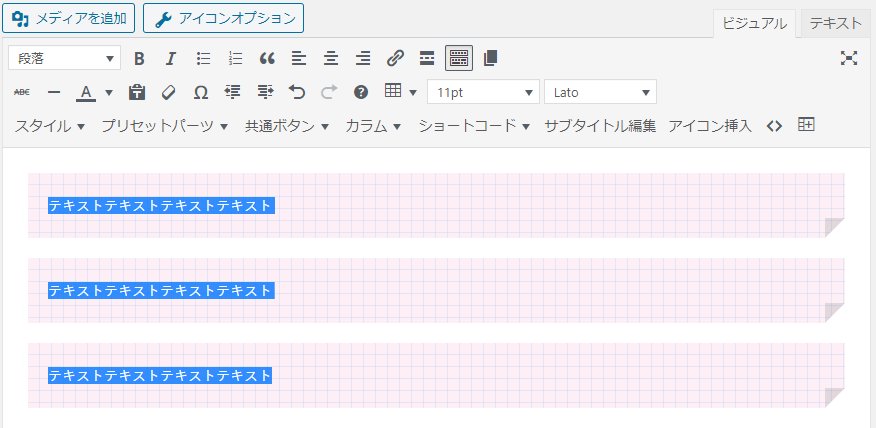
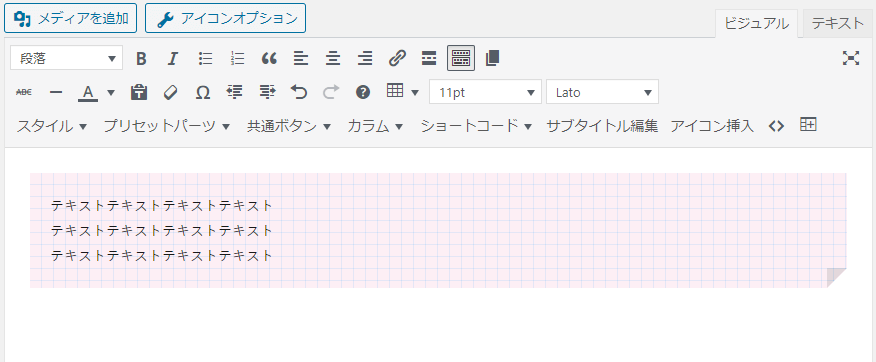
「ボックス」機能はとても便利ですが、複数行の文章をボックスに入れようとすると、

↑このように、ボックスが分かれてしまい、ひとまとまりになりません。
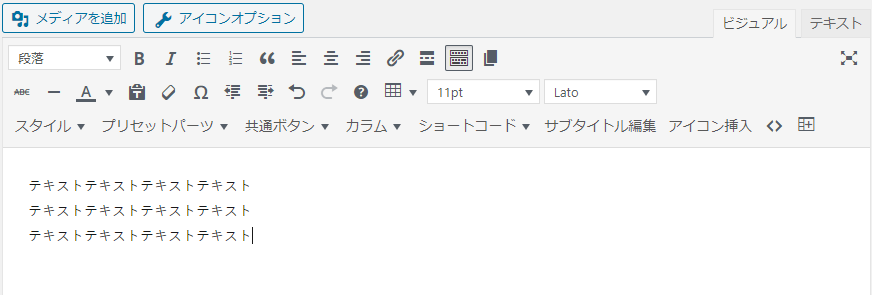
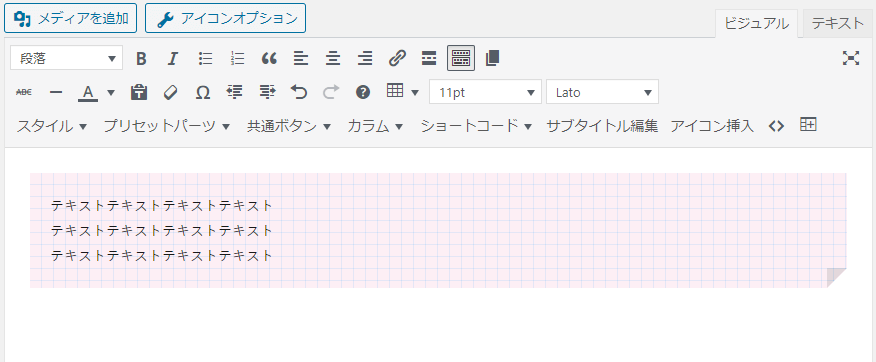
そんなときは、改行に「Shift」+「Enter」を使ってみましょう!

↑「Shift」+「Enter」で改行してみました。
「Shift」+「Enter」で改行すると一つのまとまりとして、認識されます。
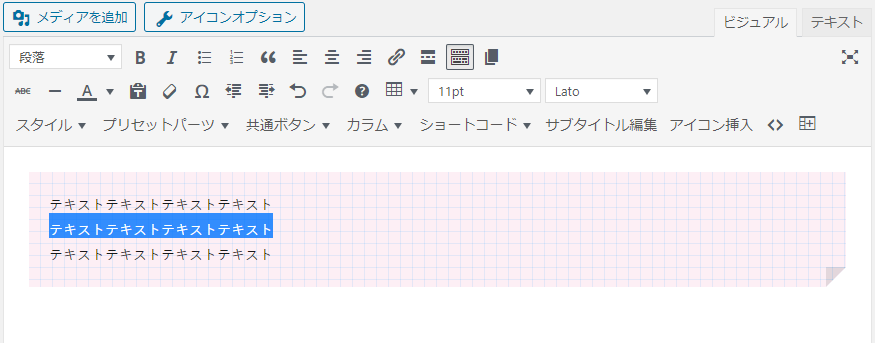
この状態で、テキストを選択し「ボックス」を使うと・・・

きちんと一つのボックスに文章が入りました!
「ボックス内ボックス」の使い方
「ボックス」は、さらに内側に「ボックス内ボックス」を持つことができます。
まずは、先ほどのように「ボックス」を作ります。

次に、ボックス内のテキストを選択します。

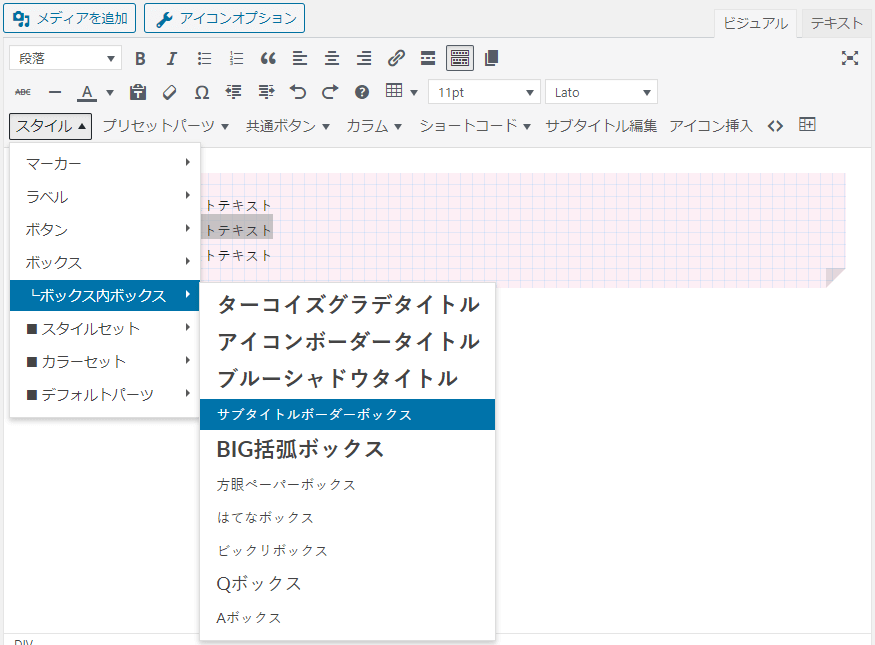
「スタイル」から「ボックス内ボックス」へ移動し、「ボックス内ボックス」の種類を選びましょう。

これだけで、簡単にボックスの中にボックスを作ることができました。

「スタイル」をさらに自由にアレンジするために、「スタイルセット」などの項目もありますが、それらは次の記事で解説したいと思います。
最後まで読んでいただきありがとうございます!
