言葉を知らなくても、Webサイトでみんなが見ているファビコン(favicon)。Web制作をする際に、デザインや構成に力を入れているけれど、うっかりファビコンの設置を忘れていた!なんていことはありませんか?
ファビコンとは何?
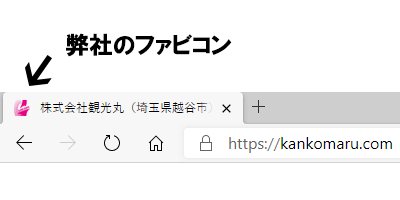
ファビコンとは、このことです。

ブックマークした時やタブ表示した際にWebページ名の横に並ぶ小さなアイコンがありますよね。それがファビコンです。
ファビコンは、“favorite icon(お気に入りのアイコン)”の略語でWebサイトのトレードマークみたいなものとなります。
ファビコンの役割とは?
ファビコンを設置しなくても、機能的に問題はありません。しかし、タブをいくつも開いている時、どのタブがどの運営者のページなのかをファビコンによって認識することができます。
スマホの場合はショートカットを作成した時のアイコンとしても使用されます。
ファビコンはサイトをイメージ付ける意味でも、大切なアイコンです。小さな画像ですが、登録したブックマークの中から探し出す時など、ユーザーはファビコンで認識することも多くあります。そのため、まだWebサイトにファビコンを設置していなければ、ぜひおすすめしたいと思います。
ファビコン作成の注意点とは?
様々な企業のサイトを検索し、タブに表示されるファビコンを見てみると、いくつかパターンがあります。
会社のロゴと同じにする、会社の頭文字を表現する、シンプルに色合いだけで表現する・・・あの小さなマスの中で自社のサイトとわかるようなデザイン、工夫が必要です。
デザインにこだわりすぎて、ぼやけた輪郭になってしまったり、複雑でわかりにくいデザインになってしまうこともあります。他社のファビコンを参考にしながら自社の特徴をだしてみてください。
ファビコンの作成サイズは?
ファビコンの作成では、様々なサイズが存在しています。16×16px、32×32px、48×48px、・・・180×180px・・・など、いくつかのサイズを用意し、表示させる用途によって使い分けることもあります。
また、フォーマットは「.png」「.gif」「.ico」がありますが、複数サイズのアイコンをico形式で1つのファイルにまとめたマルチアイコン「.ico」がおすすめです。
弊社では、Web制作のお手伝いをさせていただいている中で、ファビコンの作成・設置もしております。隅々までデザインにこだわっておりますので、ぜひお気軽にご相談ください。
下記リンクより弊社のWEB制作についてご覧いただけます。是非ご覧ください。
